このレッスンでは
- 実際のサイトの見た目では分からないサイトの裏側の設定を行うheadタグ内の設定
をレクチャーしていきます!
この記事の目次
headタグ内の設定
まずはエメットでHTMLのひな形を作成しましょう。
デモサイトの教材データやダウンロードをしたファイルをVSCodeでの読み込み、ブラウザでの表示、HTMLひな形のエメットの使い方はこちらです。
ではまず、<title>タグでWebサイトのタイトルの変更と<link>タグを使ってHTMLにCSSを読み込ませます。
<書き換え後のHTML>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIFE STYLE.</title> <!-- Webサイトのタイトルの変更 -->
<link rel="stylesheet" href="css/style.css"> <!-- linkタグの追加 -->
</head>ではそれぞれ説明します。
<meta>タグの説明
<meta>タグにつきましては現段階で難しい概念かとは思いますので、飛ばしていただいてもかまいません。
<head>タグ内の上部3つの<meta>タグについて軽く説明しておきます。<meta>タグはクローラーへ向けての情報です。
<meta>タグのをすごーくざっくり言うと、「このHTML文章はこんなやつですよ~」とクローラーに宣言しています。
一番上部の<meta charset="UTF-8">は、この文章がどんな文字コードで書かれているかを表しています。難しく考える必要はありません。今のところ文字コードは"UTF-8"しか使いません。
次の<meta http-equiv="X-UA-Compatible" content="IE=edge">は、IE(インターネットエクスプローラー)を最新の状態で見せるというためのコードです。こちらのコードは現在不要ですが、入れておいても問題はないです。僕は入れています。不要ですが。笑
最後3つ目の<meta name="viewport" content="width=device-width, initial-scale=1.0">ですが、こちらは表示領域の幅を、PCやスマホなどの端末画面の幅に合わせられます。難しく考える必要はないです。異なるサイズの画面(PC、タブレット、スマホ)で見ても画面からはみ出さず表示されますよ~という意味です。
上記<meta>タグはエメットで自動挿入されますので、難しく考える必要はありません。現段階ではこのまま残しておきましょう。
<title>タグの説明
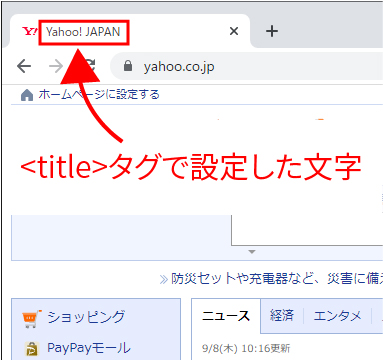
<title>タグはWebサイトの名前となるタグです。以下画像2枚<title>タグのは表示例です。
検索画面で表示されたりタブに表示されたりと、とても大事なところに出ることが分かりました。
ユーザーが最初に目に入るところなので必ず設定しましょう。
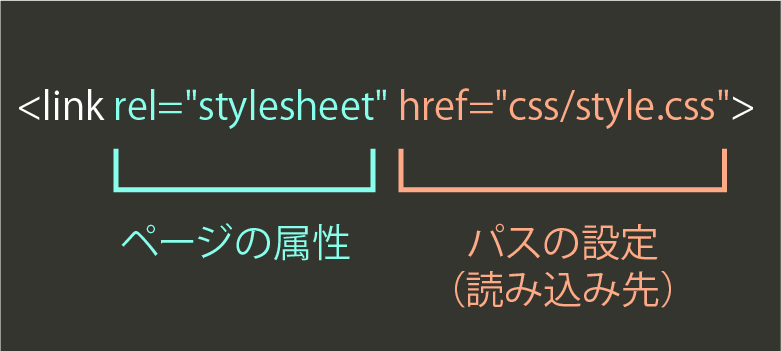
linkタグの説明
<link>タグは簡単に説明すると、HTMLファイルに「ほかに読み込んでほしいファイルがあるという事を宣言しますよ~」という意味になります。
ここではあまり難しく考えずに行きましょう。読み込みファイルの種類とそれはどこにあるかを書く!ぐらいのテンションで大丈夫です。
ファイルの場所がどこにあるかを指定することをパスと通すといいます。今後あと1000万回は「パスを通す」を見ることになると思いますので、今のうちに覚えておきましょう。
パスを通すとは、ファイルの場所を教えてあげるということです。
relはページの属性を表します。クローラーに向けての情報ですね。クローラー向けにこのファイルはどんなファイルなのかを宣言しています。
hrefは読み込みファイルの場所はどこかを書いています。簡単にいうならば、CSSファルダの中に入っているstyle.cssファイルを探してください。という感じになります。階層は「/(スラッシュ)」で区切ります。
ややこしいですね。今は「ふ~ん。」ぐらいで大丈夫です。進みましょう!
<link>タグを書いたら、HTMLがCSSファイルが読み込んでいるか確認を必ず行いましょう。
ではパスが通っているかを確認をします。僕はよく<body>タグにbackground-colorを付けて確認します。
以下、確認方法(動画)とCSSのコードの載せておきます。
コードも載せておきます。style.cssに書いてみてください。
body{
background-color: green;
}ブラウザの画面が緑に変わりましたでしょうか?
変わっていたら<link>タグの設定は完了です!
※<link>タグについてはSEO的に大事なタグなのでもう少し詳しく別記事で書きますのでしばしお待ちを、、、。
リセットCSSの読み込み
では、もう一つ新しく「reset.css」ファイルを作成してください。あまり深く考えず、おもむろに以下のコードをreset.cssにコピペしてください。
HTMLに<link>タグを設置してreset.cssのパスも忘れずに通しておいてください。
@charset"utf-8";*,*::before,*::after{box-sizing:border-box}body,h1,h2,h3,h4,p,figure,blockquote,dl,dd{margin:0}ul[role="list"],ol[role="list"]{list-style:none}html:focus-within{scroll-behavior:smooth}body{min-height:100vh;text-rendering:optimizeSpeed;line-height:1.5}a:not([class]){text-decoration-skip-ink:auto}img,picture{max-width:100%;display:block}input,button,textarea,select{font:inherit}@media(prefers-reduced-motion:reduce){html:focus-within{scroll-behavior:auto}*,*::before,*::after{animation-duration:.01ms!important;animation-iteration-count:1!important;transition-duration:.01ms!important;scroll-behavior:auto!important}}li{list-style:none;}ul{padding:0;margin:0;}a{text-decoration:none;color:inherit;}今回作成したresret.cssをHTMLでの読み込み場所なのですが、HTMLでは上から順番にファイルの読み込みを行いますのでstyle.cssよりも上にreset.cssを書いてください。
<link rel="stylesheet"href="css/reset.css"> <!-- 上書きされるコード -->
<link rel="stylesheet"href="css/style.css"><head">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIFE STYLE.</title>
<link rel="stylesheet" href="css/reset.css"> <!-- 追加されたコード -->
<link rel="stylesheet" href="css/style.css">
</head>
なぜリセットCSSが必要か?
実はブラウザ(クロームやサファリなど)には初めからCSSが適応されています。
このブラウザごとに設定されているCSSを初期化(ゼロ)しないとサイト構築中に思わぬデザイン崩れを起こす可能性があります。
Web制作の現場では「リセットCSSしないよ~」って方は稀有だとおもいます。
また、これから皆様のWeb制作スキルが上がっていくにつれてハッキリ言って邪魔となる確率が99.9%なので今のうちに消します。
難しく考えないでください。リセットCSSはブラウザが「こうすれば君たち読みやすくなるでしょ?」というWeb製作者にはとてもお節介なCSS達を全て「ゼロ」にするためのコードです。
※リセットCSSはWeb上にたくさん無料公開されていますので是非一度調べてみてください。
では次のレッスンからいよいよサイト上の見た目を作っていきます。
この記事の目次