今回はいよいよページの見ためを制作していきます。
今回からサイトが目に見えて変化していきますので、実際のブラウザで確認しながら制作を行っていきましょう。
この記事の目次
このレッスンでの表示目標
目標はこの画面を作ることです!では行きましょう!
VS Codeとブラウザでファイルの表示
ではまず、VS Codeとブラウザでファイルを表示しましょう。
ファイルをVS Codeとブラウザにドラッグ&ドロップをしましょう。
ファイルの展開は簡単ですね。
では作っていきます。
ヘッダーナビゲーションの制作
ではまず、HTMLとCSSのコードです。目に見える部分は<body>タグの中に書いていきます。
<body>
<div class="container">
<header>
<div class="logo">
<img src="images/logo_bk.jpg" alt="ロゴ">
</div>
<nav class="navigation">
<ul>
<li><a href="#life">LIFE</a></li>
<li><a href="#style">STYLE</a></li>
<li><a href="#photo">PHOTO</a></li>
</ul>
</nav>
</header>
<main>
<div class="first-view">
<img src="images/first_view.jpg" alt="LIFE STYLEトップイメージ">
</div>
</main>
</div>
</body>/* 共通パーツ設定 start */
body{
font-size: 16px;
letter-spacing: .1em;
color: #707070;
}
h2{
font-size: 32px;
margin-bottom: 14px;
font-weight: 500;
}
h3{
font-size: 16px;
font-weight: 500;
}
.sub-ttl{
font-size: 20px;
margin-bottom: 14px;
}
nav{
font-size: 18px;
}
.container{
max-width: 1920px;
padding: 0 50px;
margin: 0 auto;
}
section{
max-width: 1100px;
margin: 0 auto 150px;
padding: 0 50px;
}
.text-center{
text-align: center;
}
/* 共通パーツ設定 end */
/* ヘッダー・ファーストビュー設定 start */
header{
display: flex;
justify-content: space-between;
align-items: center;
margin: 50px 0;
}
.navigation{
display: flex;
}
.navigation ul li{
margin-right: 60px;
}
.navigation ul li:last-child{
margin-right: 0;
}
.first-view{
width: 100vw;
margin: 0 calc(50% - 50vw) 160px;
}
/* ヘッダー・ファーストビュー設定 end */上記のコードで今回の目標である画面になるはずです。
画面からはみ出している場合や画像が表示されない場合はフォルダの中に画像が入っていなかったり、reset.cssにパスが通っていなかったりコードが書かれていなかったりします。
表示崩れが起こっている場合は教材のファイルとコードを良く比べてみてください。
では順に解説していきます。
HTML
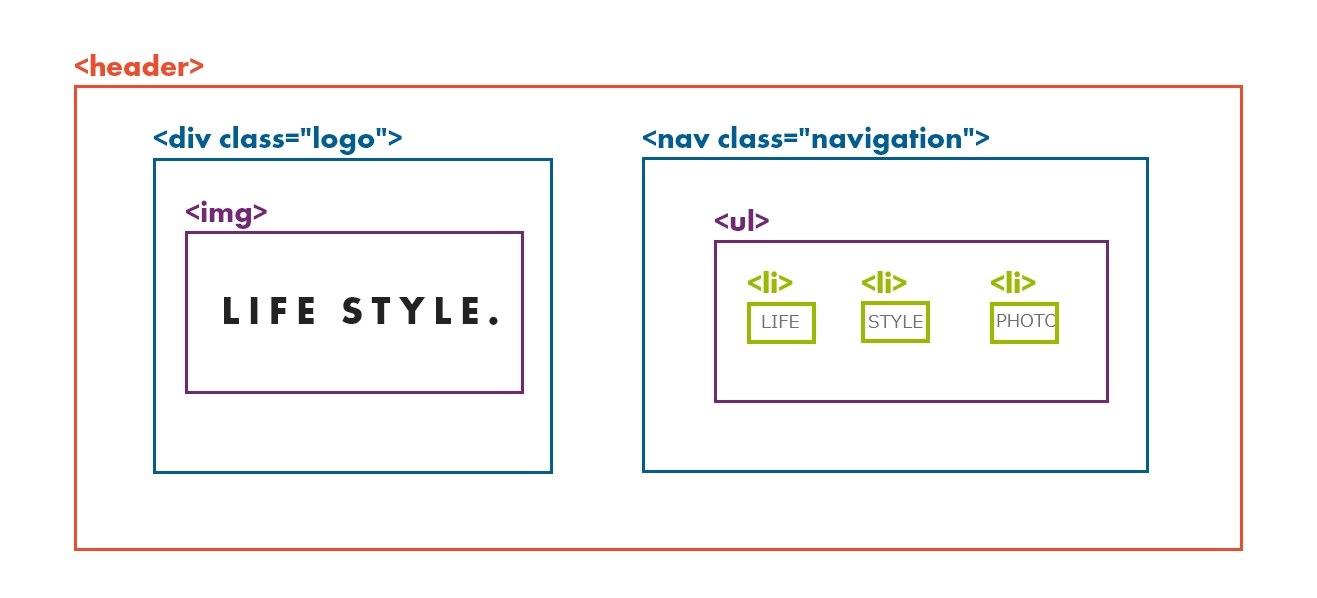
まず、デザインを見てどのようなHTMLの構造にすればいいかを考えます。
こう見るとどこにどのCSSを適応するべきか可視化できますね。
デザイナーさんからデザインをいただいたらまずはこのようにブロック分けをすることをオススメします。
ではCSSを打っていきましょう。
CSS
要素の横並びといい感じに左右に配置する
現段階ではこのような表示になっていますね。
要素を横並びにする方法はいくつかありますが今回はflexを使用します。
flexは横並びにしたい親要素に使用します。
今回の場合ですと<header>と<nav class="navigation">の子要素の<ul>に使用します。
以下のCSSコードをそれぞれのタグに打ちましょう。
header{
display: flex;
}
.navigation ul{
display: flex;
}以下が実行結果です。
まだ少し違いますね。もう少しコードを追加します。
header{
display: flex;
justify-content: space-between; /* 追加したコード */
align-items: center; /* 追加したコード */
}
.navigation ul{
display: flex;
}実行結果
左右にいい感じに広がりましたね。
上下にいい感じの余白をつける
今は上下に余白がなく詰まった感じの実行結果になっていると思います。
marginでいい感じの余白を作りましょう。
CSSでheaderセレクターにmargin: 50px 0;を追加します。
header{
display: flex;
justify-content: space-between;
align-items: center;
margin: 50px 0; /* 追加したコード */
}良い感じに上下に余白ができました。
<header>最終行に追加したmarginの意味を説明しておきます。
margin: 上下の余白 左右の余白;という意味になります。
また以下の書き方もできます。
margin: 上の余白 右の余白 下の余白 左の余白;
margin: 上の余白 左右の余白 下の余白;
margin-top: 上の余白;
margin-bottom: 下の余白;
margin-left: 左の余白;
margin-right: 右の余白;お好きな書き方で構いません。
flexboxについて少し長くなりますので、また別記事で書きます!しばらくお待ちください、、、。
あとはメニューにそれぞれ余白を作ります。以下のコードをCSSに追加してください。
.navigation ul li{
margin-right: 60px; /* 追加したコード */
}
.navigation ul li:last-child{
margin-right: 0; /* 追加したコード */
}ここで大事になるコードが.navigation ul li:last-childです。
:last-childで最後の要素を指定し、margin-rightをゼロにしています。これで左右に要素がぴったりになります。
<li>タグの子要素の<a>タグの設定
この記事の初めの方に書いたHTMLコードで
<li><a href="#life">LIFE</a></li>
<li><a href="#style">STYLE</a></li>
<li><a href="#photo">PHOTO</a></li>がありました。<li>タグの中に<a>タグがありますね。
<a>タグはアンカータグです。
どこか別のページに飛んだり、同じページ内の指定の要素までジャンプできます。
次のレッスンでここま説明しますので今回はそのまま書いてください。
ファーストビューの作成
HTML
<main>
<div class="first-view">
<img src="images/first_view.jpg" alt="LIFE STYLEトップイメージ">
</div>
</main> <div class="first-view">でimgタグを囲います。CSS
.first-view{
width: 100vw;
margin: 0 calc(50% - 50vw) 150px;
}この記事の目次