今回はコンテンツ部分の制作になっていきます!
世の中のサイトでよく見る部分なのでしっかりと勉強していきましょう。
この記事の目次
このレッスンでの表示目標
コードも載せておきます。
<main>
<div class="first-view">
<img src="images/first_view.jpg" alt="LIFE STYLEトップイメージ">
</div>
<!-- 追加したコード start -->
<section>
<div class="columns" id="life">
<div class="column__block">
<img src="images/post01.jpg" alt="">
</div>
<div class="text column__block">
<p class="sub-ttl">LIFE</p>
<h2>ライフ</h2>
<p>ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。</p>
</div>
</div>
<div class="columns order" id="style">
<div class="text column__block">
<p class="sub-ttl">STYLE</p>
<h2>スタイル</h2>
<p>ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。</p>
</div>
<div class="column__block">
<img src="images/post02.jpg" alt="">
</div>
</div>
</section>
<!-- 追加したコード end -->
</main>下はCSSです。短いですね(笑)
.columns{
display: flex;
justify-content: space-between;
align-items: center;
}
.column__block{
width: 45%;
}では分解してみていきましょう!
2カラム要素の制作
今回のセクションは2カラム要素ですね。今回もdisplay: flex;を使っていきます。
display: flex;は親要素に指定し、子要素が横並びになるCSSでした。
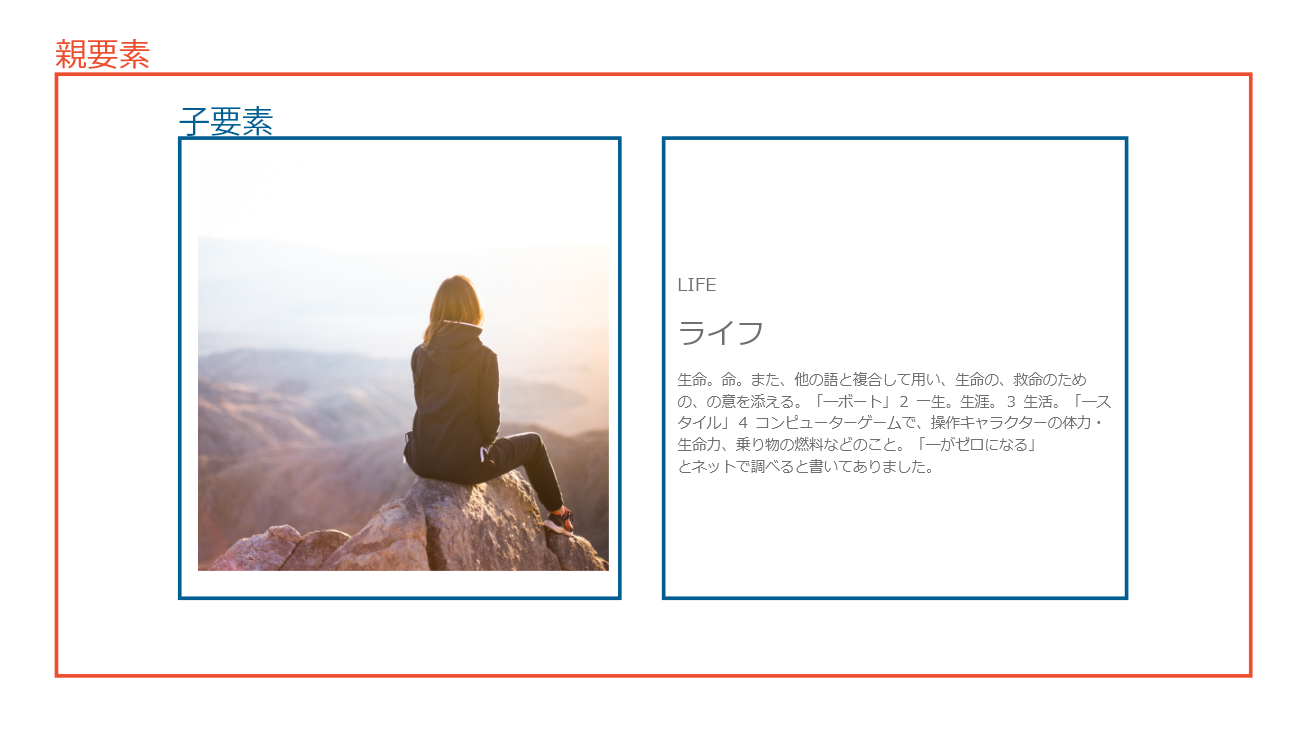
今回も分かりやすく図にしてみます。
となりますので、HTMLの書き方は
<div class="columns" id="life"> <!-- 親要素 -->
<div class="column__block"> <!-- 子要素 -->
<img src="images/post01.jpg" alt="">
</div>
<div class="text column__block"> <!-- 子要素 -->
<p class="sub-ttl">LIFE</p>
<h2>ライフ</h2>
<p>ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。ここにテイストが入ります。</p>
</div>
</div>となります。大丈夫でしょうか?
親要素にdisplay: flex;を使うとのすぐ下の子要素が横並びになります。
ですので、CSSは親要素の<div class="columns">にdisplay: flex;を適用します。
.columns{
display: flex;
}となります。
実行結果はこのような形になっているかと思います。
まだデザイン通りではないですね。調整していきます。
一つ前のレッスンでは説明しなかったdisplay: flex;以外のjustify-content: space-between;とalign-items: center;を今回は説明します
実はdisplay: flex;は、どのような配置で子要素を並ばせるか細かく指定することができます。
justify-content: space-between;は親要素の両端ぴったりに子要素を合わせる事ができます。仮に子要素が3つ以上あった場合は最初と最後の子要素とは両端にピッタリくっついて、その他はいい感じに均等に並びます。
align-items: center;は子要素をぴったり中央に揃えることができます。
その他色々な位置に子要素を揃えることができます。便利ですね!
その他、上揃えや右揃え等もちろん出来ます。
別記事(制作中)でも説明しますが、文字で説明でするよりも検証ツールを使えば直感的にもっと楽に理解できます。
まず、ブラウザでファイルを開いてください。
そして右クリック一番下の「検証」(検証ツール)をクリックしてください。
※ショートカットキーは windows → 【 F12ボタン 】、 mac → 【 Command + Option + I 】で開きます。
そこで対象のHTML要素を選択し、CSSをブラウザで変更・追加・削除することができます。
検証ツールでCSSを変更してもブラウザを更新すれば元に戻ります。保存はされませんのでお好きにいじってみてください。
検証ツールでflexを少し変更してみた動画です。
また別記事でflexについては詳しく書きます。
ページ内ジャンプを設定する
一つ前のレッスンで説明しなかった
<li><a href="#life">LIFE</a></li>
<li><a href="#style">STYLE</a></li>
<li><a href="#photo">PHOTO</a></li>この部分について説明をします。
<a>タグのhref属性はページのリンク先を指定します。
例えば、<a href="https://www.google.com/">と設定するとGoogleのトップページへとリンクします。
また、上記CSSのように<a href="#○○○">と書いた場合は同ページ内の指定されたid属性までのジャンプします。
また、仮に<a href="https://example.com/#news">とした場合はexample.comページのnewsと名付けられたid属性にジャンプします。
分かりやすくまとめておきます。
<a href="example.com">クリックでexample.comへとジャンプします。</a>
<a href="#news">クリックで同ページのid属性がnewsまでジャンプします。</a>
<a href="example.com/#news">クリックでexample.comのid属性がnewsへとジャンプします。</a>そこで、今回のレッスンでは
<li><a href="#life">LIFE</a></li>
<div class="columns" id="life">どうでしょうか、XDのデザインのようになりましたか?
では次のレッスンに進みましょう。
この記事の目次