いよいよサイト制作に入っていきます。
まず手始めとして、【入門編】をクリアしましょう。
サイト制作でよく見る基本的なコードを見ていきましょう。
まず初めにコードとXDデータをこちらからダウンロードします。
※HTML・CSSには十人十色な構築の仕方がありますので全て同じでないとダメ。ではありません。
実際のブラウザで表示された結果が同じであれば問題ないので、あまり深く考えずにまずはどんどん進めていってください。
では、BENKYOUしていきましょう!
この記事の目次
ダウンロードしたファイルの表示
では、まずダウンロードをしたファイルをクロームとVS Codeで開いてみましょう!
もしかしたら以下の画像が出るかもしれませんが、「はい、製作者を信頼します」をクリックしてください。

これで教材データのコードと見た目を確認できるようになりました。
今後行き詰まるところがあればこちらを見てもらえると参考になるかと思います。
では、次から解説を見ながらコードを実際に書いていきましょう
VS Codeを使ってファイルの作成
フォルダとファイル制作の全工程
工程をそれぞれ解説
はじめに新しいフォルダを作って新しいVS Codeのウインドウを開きます。ファイル名はお好きな名前で構いませんがなるべく英語表記で命名しましょう。
今回はファイル名を「my-Lifestyle」とします。
次にファイルとディレクトリを作成していきます。
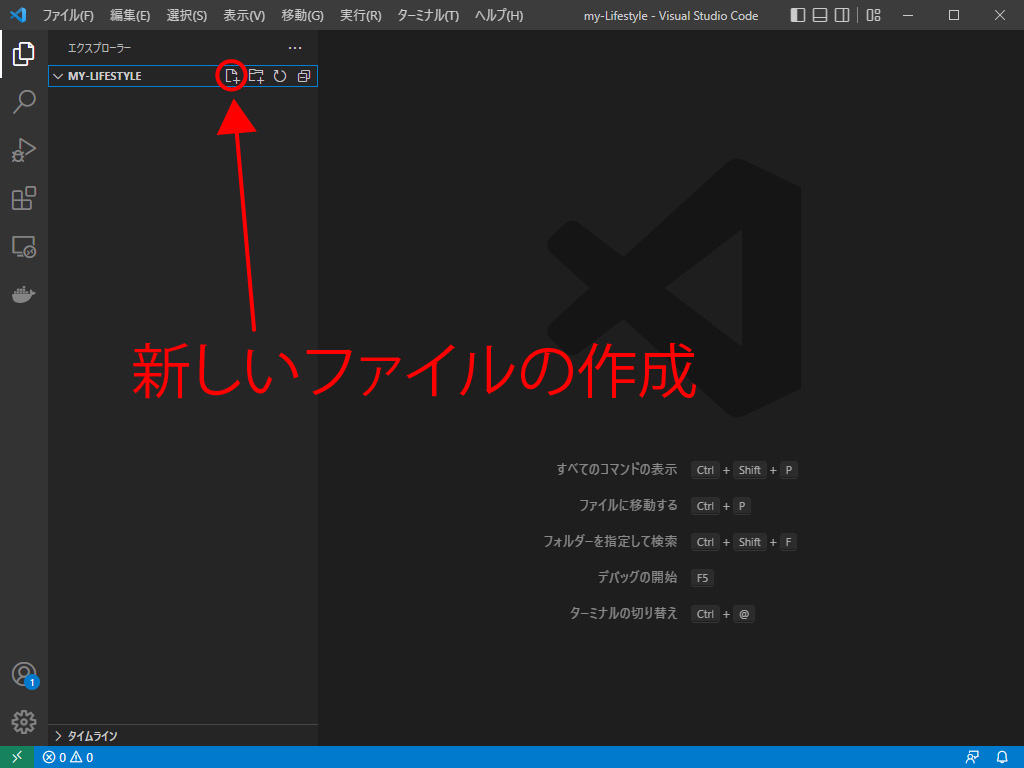
VS Codeからファイルの作成はこちらのアイコンをクリック。
ファイル名は今回は「index.html」としてください。

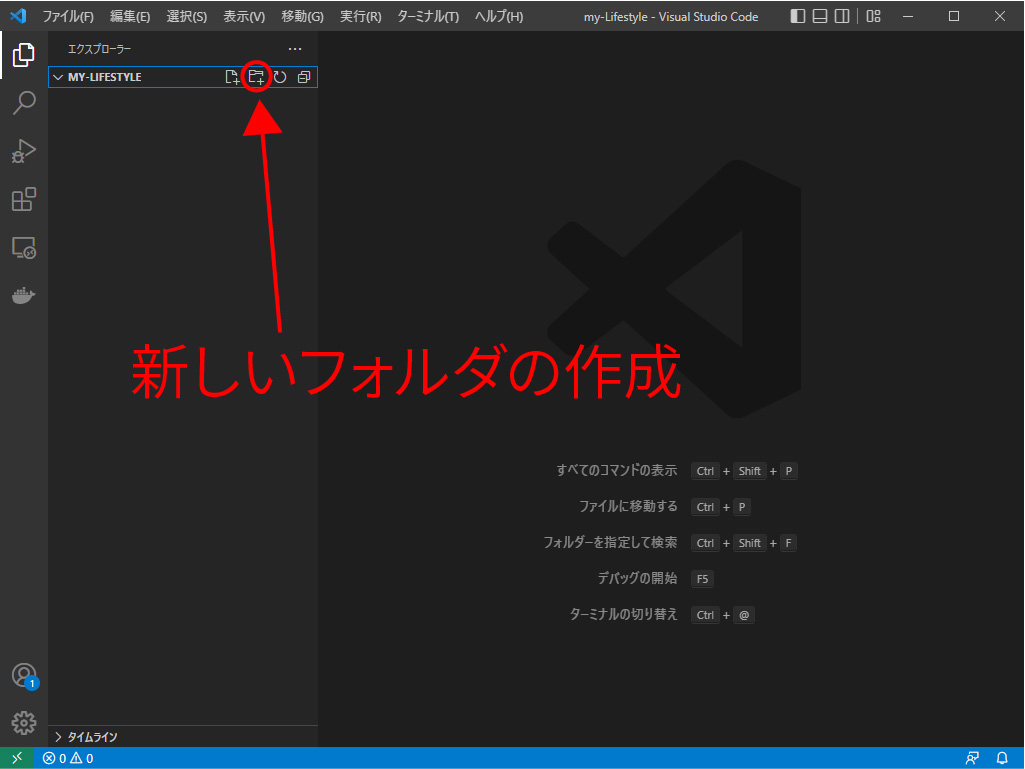
次にフォルダを作成します。
「css」と「images」フォルダをそれぞれ作成しましょう。
VS Codeからファイルの作成はこちらのアイコンをクリック。

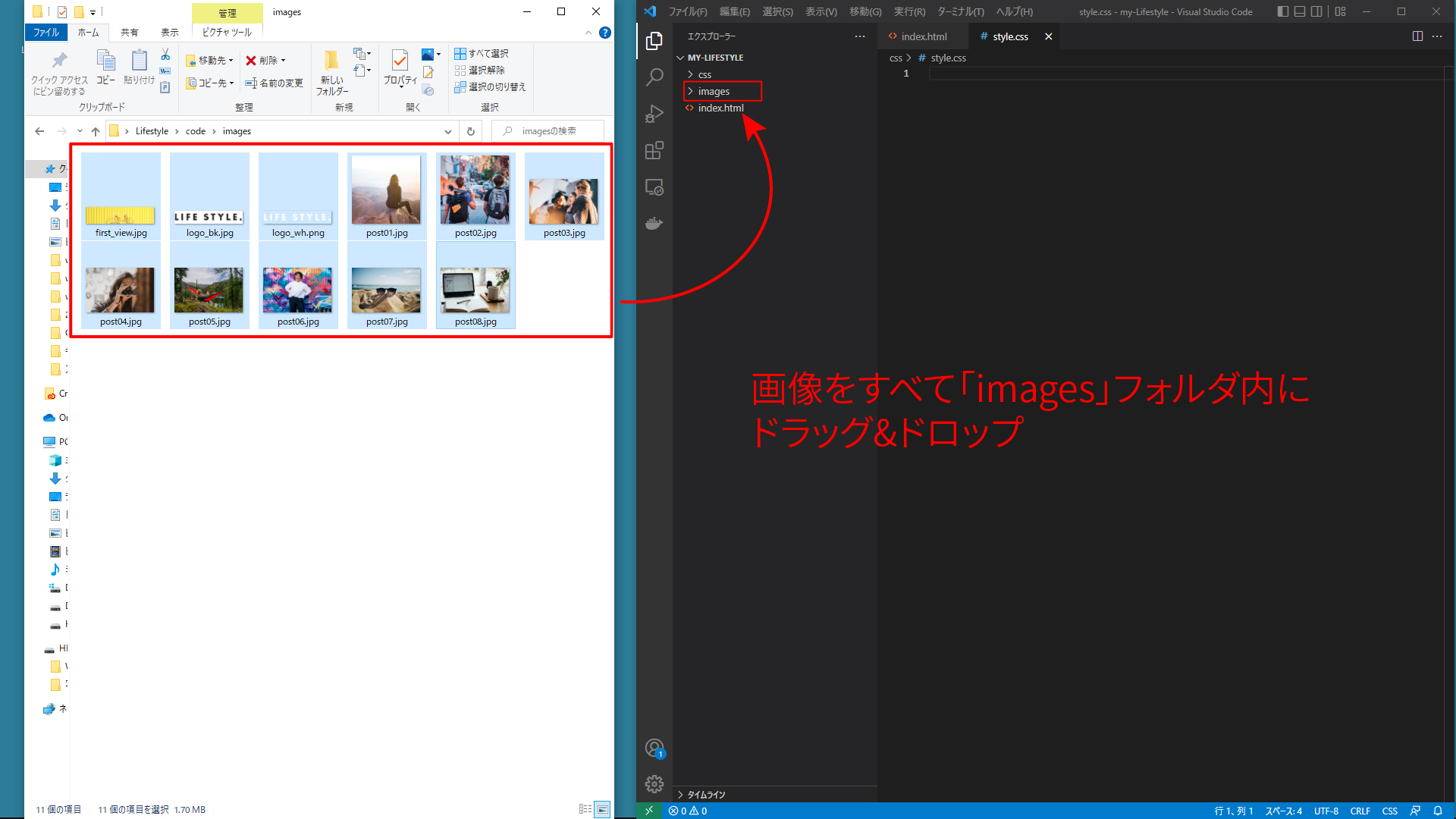
さらにcssフォルダの中にstyle.cssファイルを作成し、imagesフォルダの中にダウンロードをした教材データから画像をコピーしましょう。

これで準備は完了です。
エメットでHTMLのひな形を書く
まず初めにエメットを使いHTMLのひな型を書きます。
キーボードを半角英数字にして
shift キー + ! + Tabキー(もしくはEnterキー)を押してください。
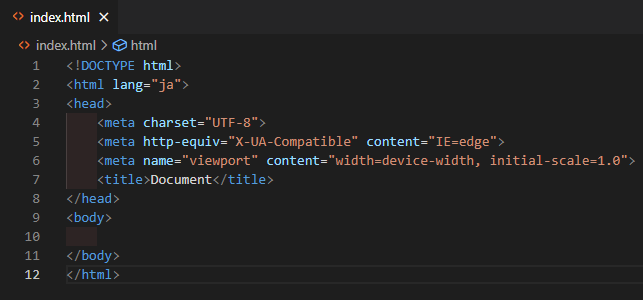
すると以下のような記述が展開されます。

おめでとうございます!初めてのHTMLコードですね!
現段階ではこのコードの内容を全て理解する必要はありません。
エメットを使って初めに打ったコードはHTMLを書く時に最低限必ず必要ということだけ覚えておいてください。
では次のレッスンからサイトの中身を作っていきましょう
この記事の目次
