今回は人気のテキストエディタ『Visual Studio Code』のインストール方法と、日本語化の手順について解説していきます。
Visual Studio Codeとは

『Visual Studio Code(ビジュアル・スタジオ・コード)』とは、文字を入力するために使用するテキストエディタと呼ばれる種類のソフトで、Microsoftが開発・提供をしています。
略して『VSCode(ブイエスコード)』とも呼ばれています。
プログラミングにおいて、主にはプログラムのコードを書くために使用され、軽量かつ高機能なことから多くのエンジニアが愛用しています。
また、書籍やスクールなどの学習教材でも採用されていることもあり、初心者向きのテキストエディタとして広く浸透しつつあります。
プログラミング初心者の方はテキストエディタに『Visual Studio Code』を利用すると学習がしやすくなります。
この記事の目次
▼VS Codeの特徴
オープンソースなので誰でも無料で利用ができる
Windows・Mac・Linuxなどの幅広いOSで利用ができる
色付きでコードが見やすくなるハイライト機能がある
コードの自動補完機能があり、効率的なプログラミングができる
『拡張機能』という仕組みで機能を自由にカスタマイズできる
VSCodeにはハイライトやコードの自動補完などのプログラミング作業に必要な機能が標準搭載されているほか、『拡張機能』によって機能を自由にカスタマイズできる点が大きな特徴として挙がります。
VSCodeをインストールする方法
▼インストール手順
①インストーラーをダウンロードする
②Visual Studio Codeをインストールする
まずはMicrosoft公式サイトからVisual Studio Codeのインストーラーをダウンロードしていきます。
ダウンロードのページにはWindows・Linux・Macといった、それぞれOS別のインストーラーが用意されていますので、自分のPCにあったものを選択しましょう。
ボタンを押すとインストーラーのダウンロードが開始されます。
ダウンロードのページにはWindows・Linux・Macといった、それぞれOS別のインストーラーが用意されていますので、自分のPCにあったものを選択しましょう。
VSCodeをインストールする
PC上にダウンロードしたインストーラーを実行して、インストール作業を行います。
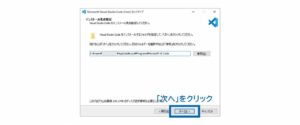
【規約に同意する】
まずはインストールするための規約に同意します。ここでは『同意する』にチェックを入れた状態で、『次へ』をクリックしましょう。
インストール先の指定
続けてインストール先の指定を行います。特別に必要がなければ、ここは初期値のままで問題ありません。
スタートメニューフォルダーの指定
Windowsのスタートメニューにショートカットを作成するかの選択ができますが、ここも初期値のままで問題ありません。
追加タスクの選択
ここでは、デスクトップ上にアイコンを作成するか、などの選択が出来ます。
今後『VisualStudioCode』を起動しやすくするためにも、次の内容にチェックを入れておくのがおススメです。
▼おススメのチェック項目
・デスクトップ上にアイコンを作成する
・エクスプローラーのファイルコンテキストメニューに[Code で開く]アクションを追加する
・エクスプローラーのディレクトリコンテキストメニューに[Code で開く]アクションを追加する
インストール準備完了
以上でVisualStudioCodeのセットアップは完了です。問題が無ければインストールを開始しましょう。
インストール状況の表示
VisualStudioCodeのインストールには数秒ほどかかりますので、しばらく待ちます。
インストールの完了
インストールが終わると次の画面が表示されますので、最後に『完了』をクリックします。
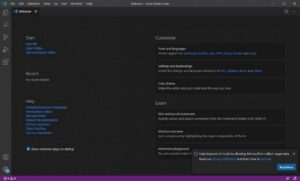
完了をクリックするとインストーラーが閉じるのと同時にVisualStudioCodeが起動します。
以上でインストール作業は完了です。
VSCodeを日本語化する方法
日本語化を行うには、Visual Studio Codeに含まれる『拡張機能』のしくみを利用して作業を行います。
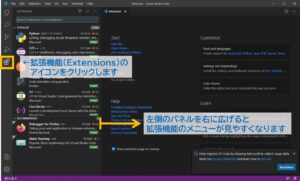
拡張機能のメニューを開く
日本語化を行うために、まずは左側のアイコンをクリックして拡張機能のメニューを開きます。
日本語化の拡張機能を検索する
続けて上部の検索フォームで『Japanese』と入力して拡張機能を検索します。
するとリストの上部に目的の拡張機能が表示されると思いますので、そのまま選択します。
日本語化の拡張機能をインストールする
拡張機能を選択したら『Install』のボタンを押して拡張機能をインストールをします。
Visual Studio Codeを再起動する
インストールが完了したら、最後に画面の右下に表示される『Restart Now』のボタンを押してVisual Studio Codeを再起動しましょう。
ここまで作業が完了すると、最後に日本語化されたVisual Studio Codeが起動します。
以上で日本語化の作業は終わりです。
次からはいよいよサイト制作のお勉強です!
頑張っていきましょう!
この記事の目次
